How to Remove Underline from Links in Webflow
Comprehensive Webflow guide for the Text Decoration property
Links commonly and by default come with an underline as apart of their styling across the majority of the internet and Webflow is no exception. Whether you're using a Text Link, Link Block, or Rich Text Element, any included text will have an underline by default. In this guide we're going to explain how to remove this underline from each of the applicable Webflow elements, including custom code blocks (Embed Elements).
How to remove underline from links
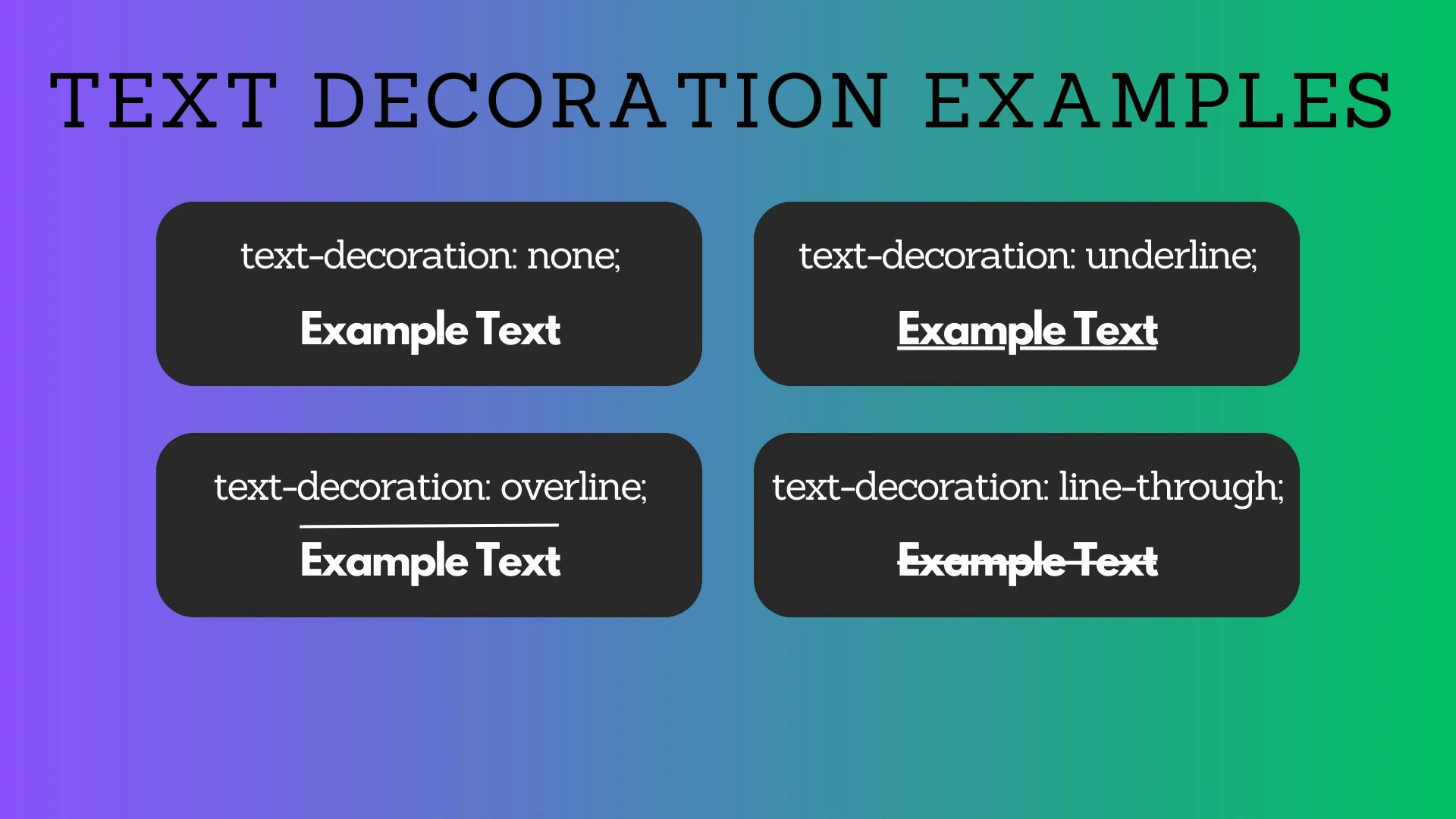
Link underline can be removed by adjusting the text-decoration CSS property. The text-decoration CSS property controls whether text gets an underline, overline, strikethrough (line-through), or none of the above.

Webflow gives us the option of setting the text-decoration property to any of these values right inside the Designer. The process varies slightly depending on which Webflow element we're using - we'll explore these differences below.
Text Blocks and Links Blocks
To remove underline from Text Links and Link Blocks perform the following steps inside the Webflow Designer:
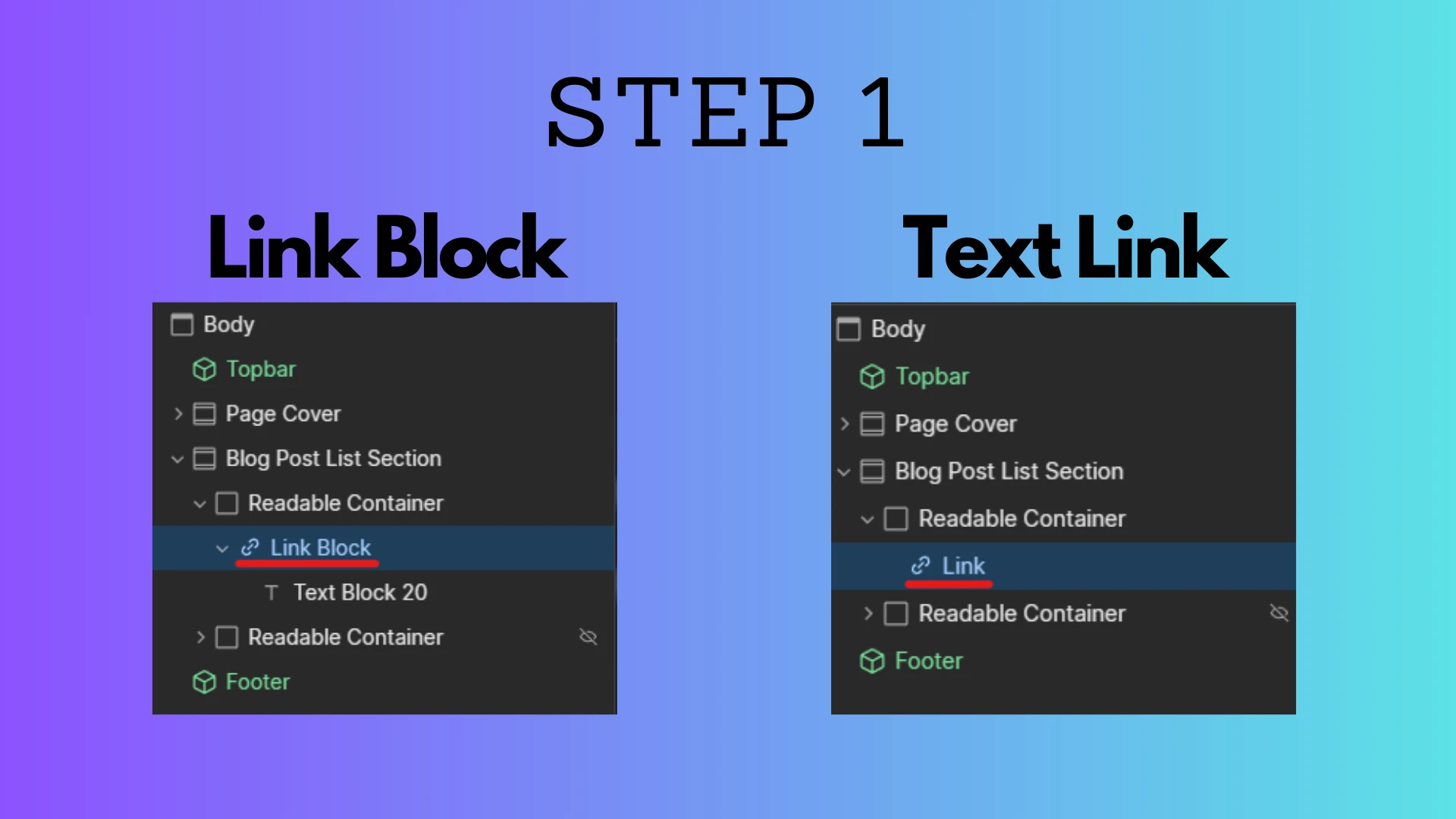
Step 1: Click on the Text Link or Link Block

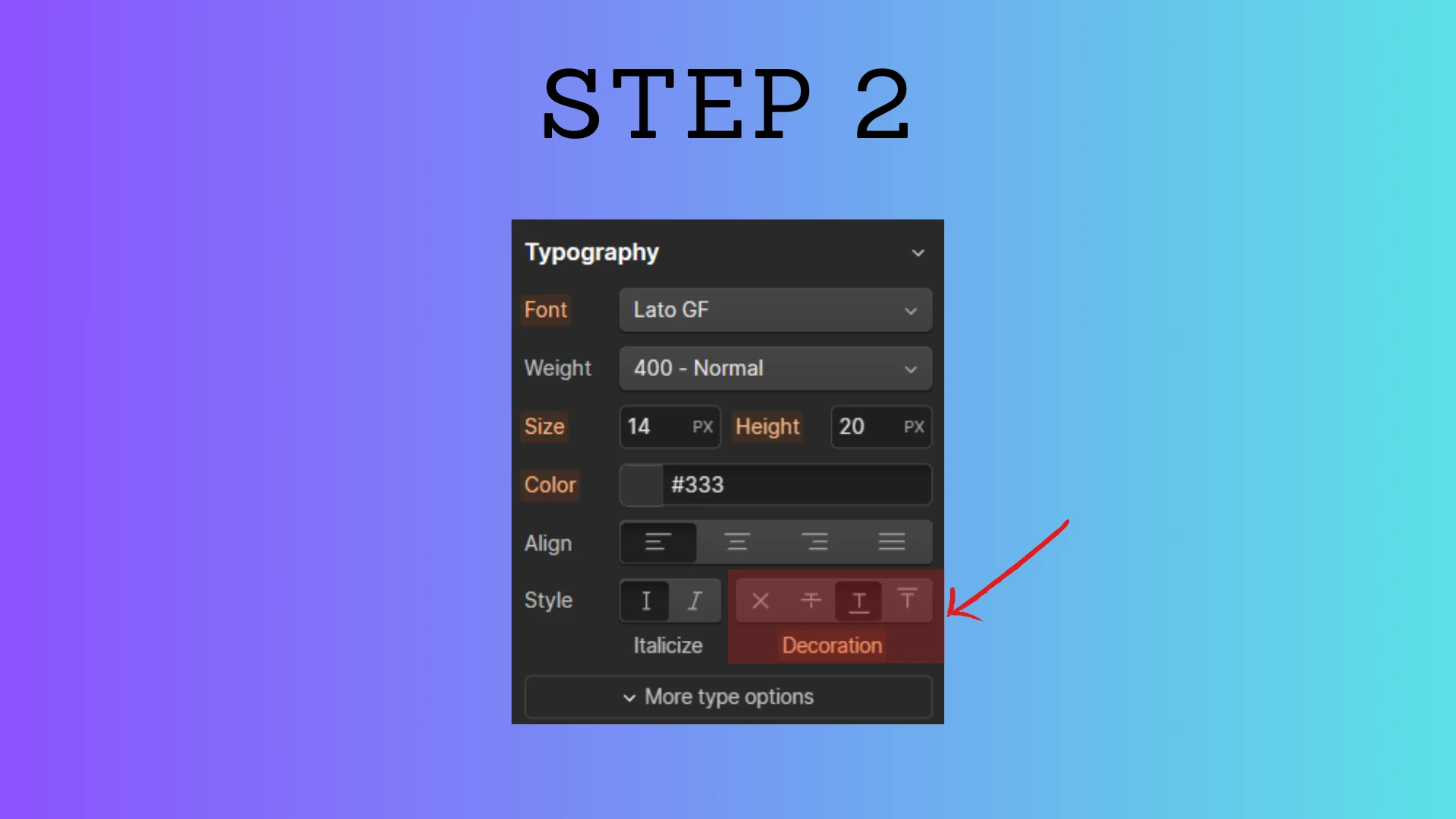
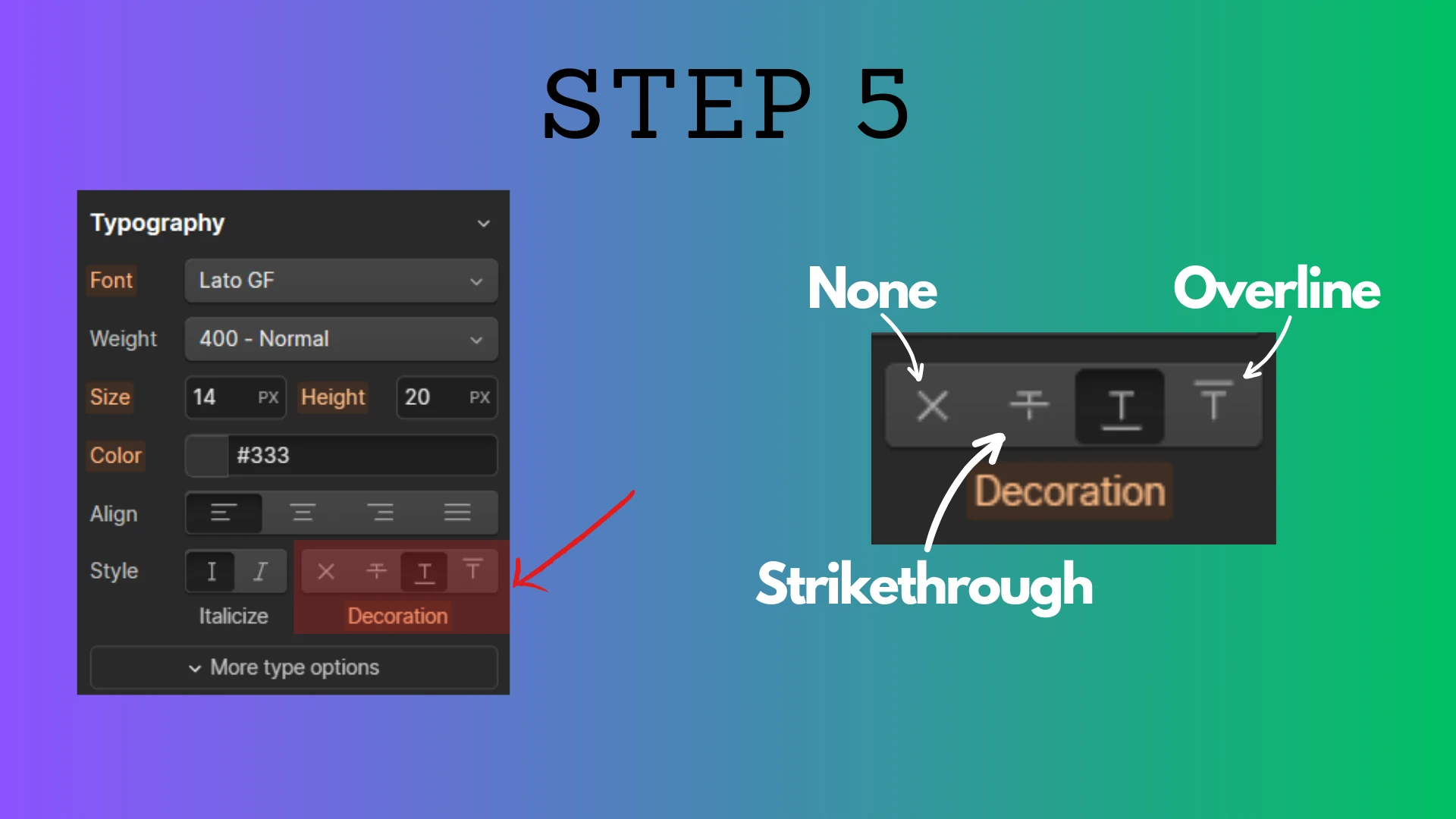
Step 2: Find the "Decoration" section of the Style menu

Step 3: Adjust this setting to either none, strikethrough, or overline as needed

Rich Text Elements
To remove underline from links inside of a Rich Text Element, perform the following steps inside the Webflow Designer:
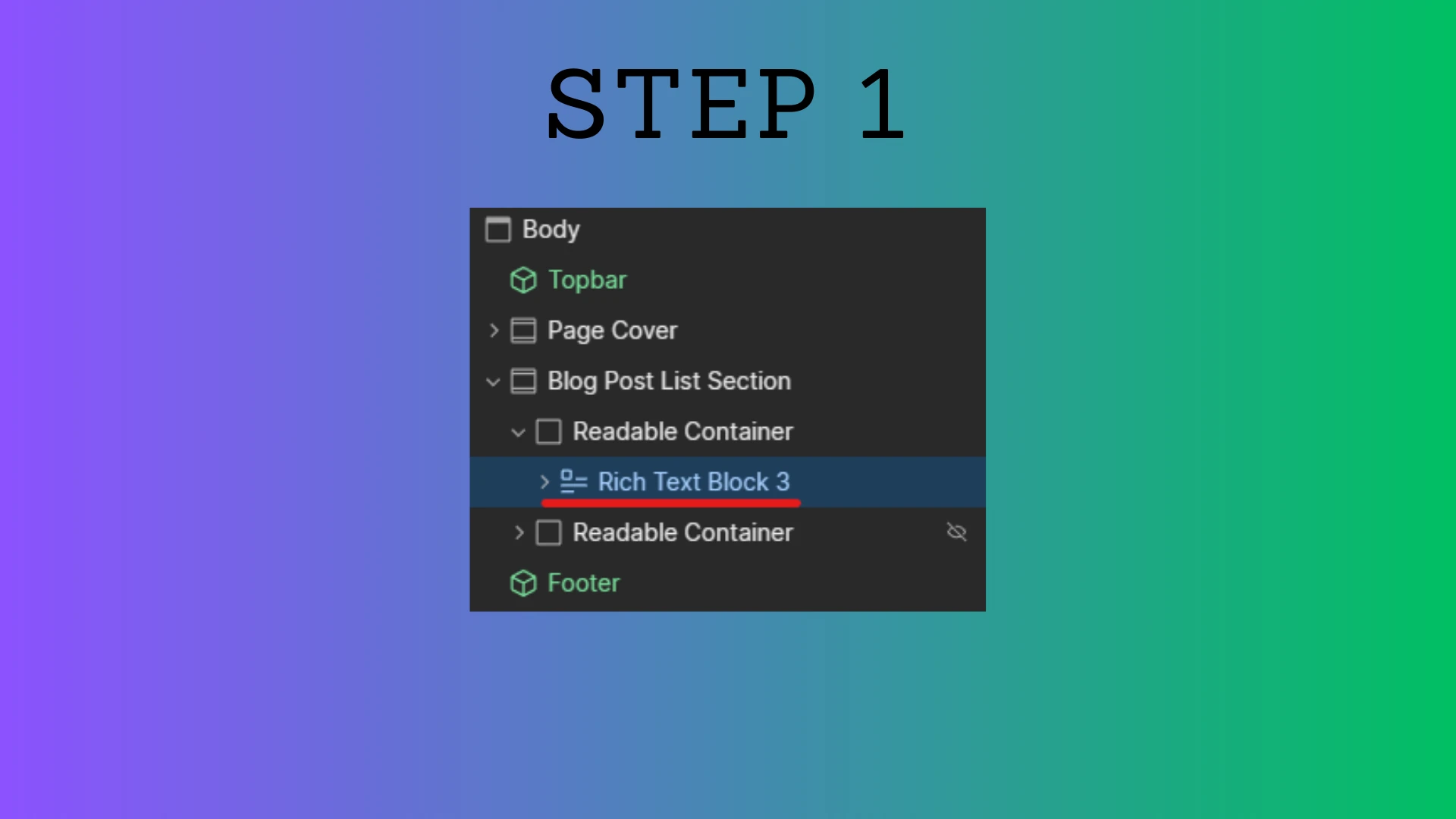
Step 1: Click on the Rich Text Element

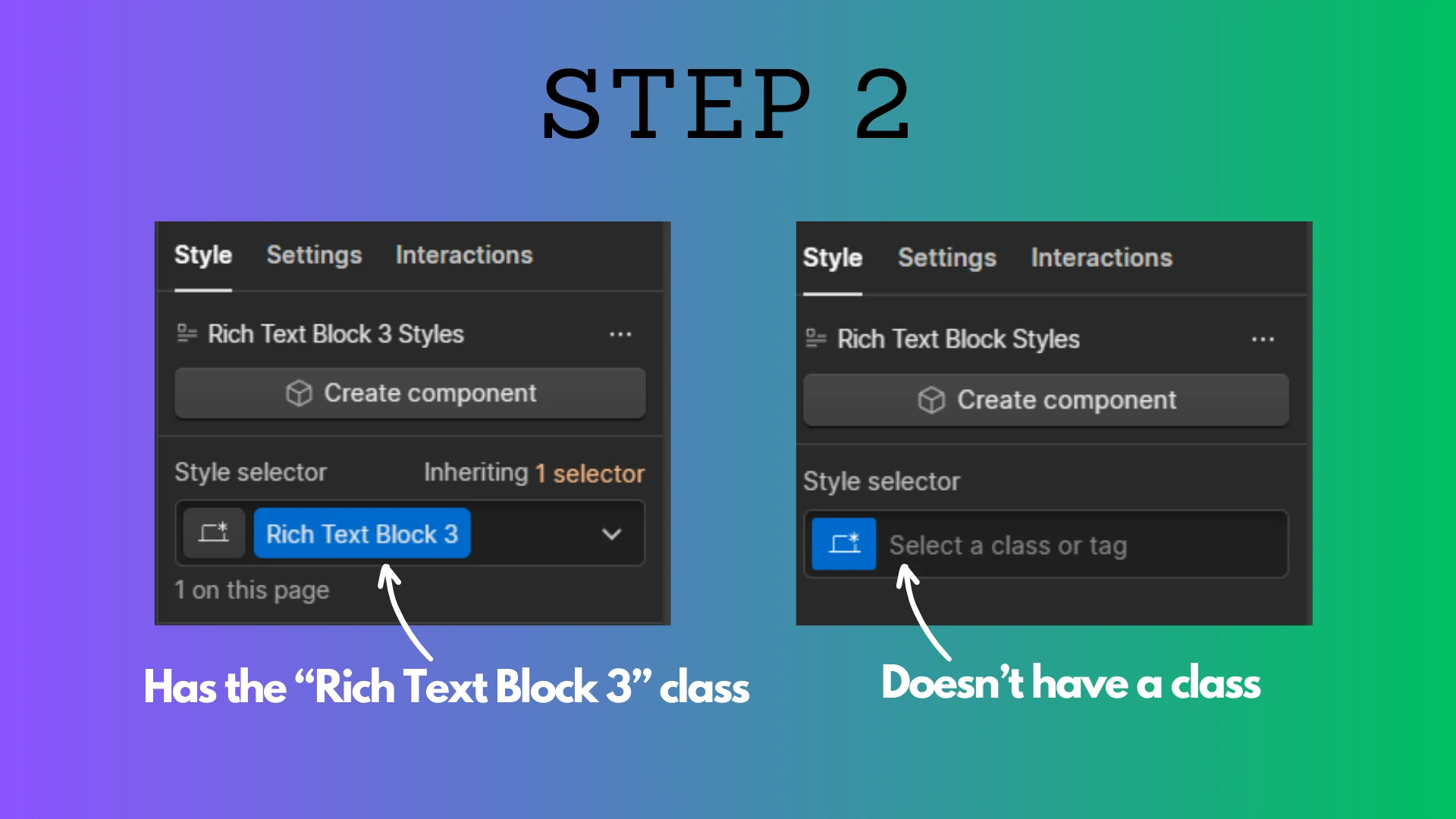
Step 2: Ensure the Rich Text Element has a class
In order to style elements within a Rich Text Element, it must have a class associated with it. If it doesn't, click on the text box and type one out before pressing Enter on your keyboard.

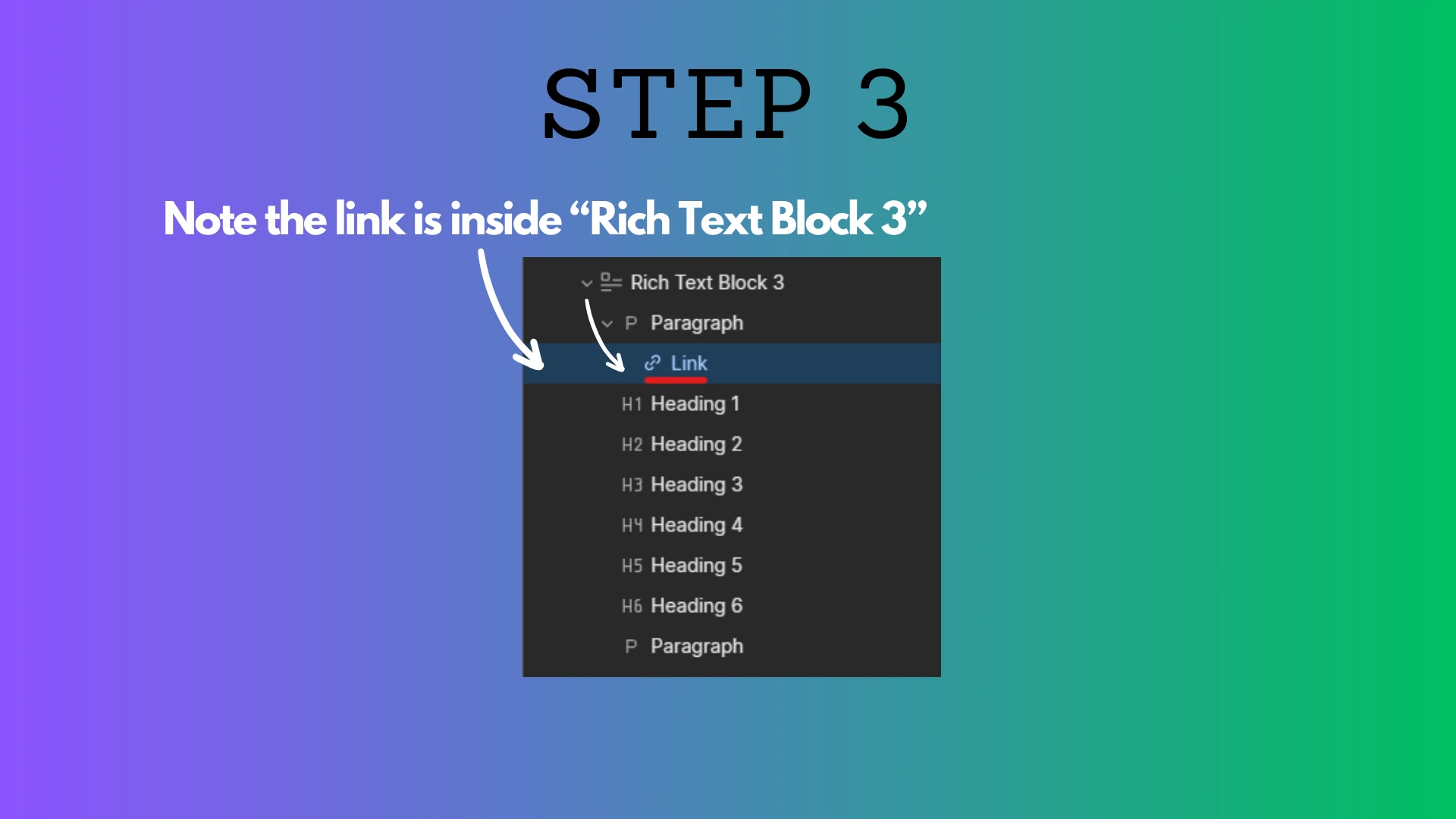
Step 3: Find a link inside the Rich Text Element and click on it

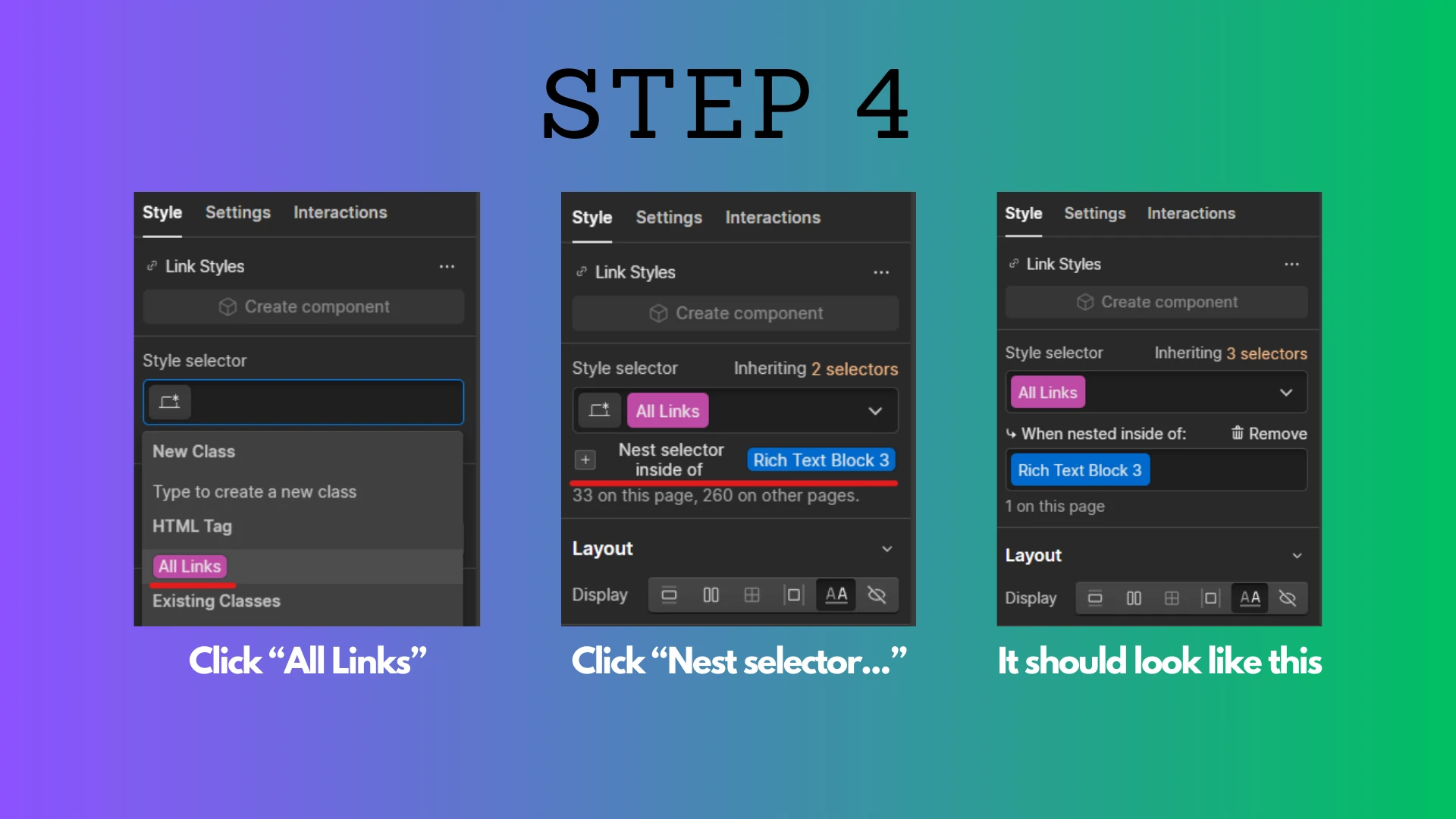
Step 4: Add Styling to links inside the Rich Text Element
With the link selected, click on the class field and select "All Links"
An additional option will appear below the class field allowing you to nest your selector inside of the Rich Text Element's class
Click on that option

Step 5: Adjust the Text Decoration property as needed to none, strikethrough, or overline

Embed Elements
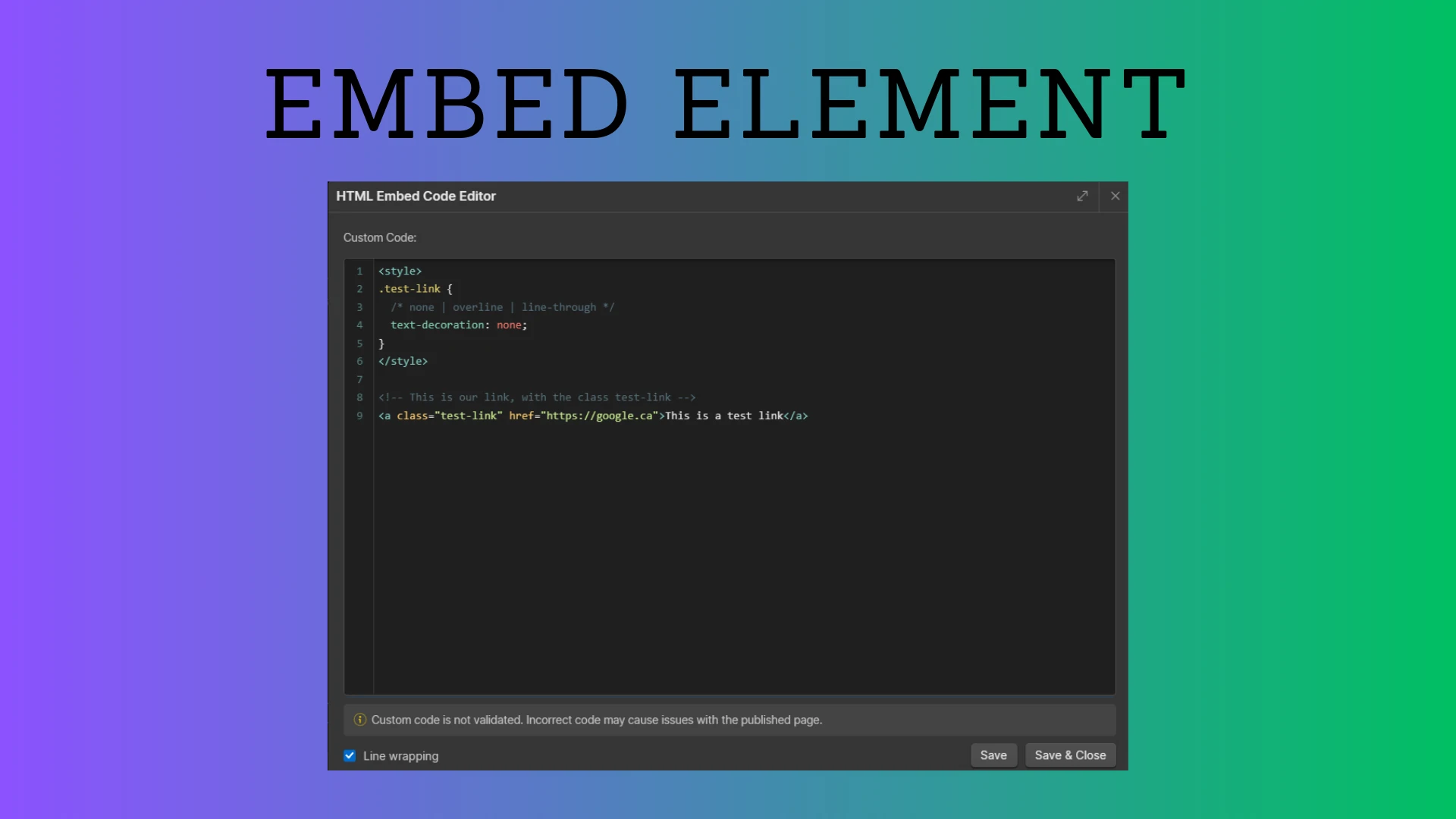
If you're looking to remove link underlines from inside an embed element, we'll need to do so using some custom code - specifically some vanilla CSS.
For example if you have an anchor tag (link) in your embed element that is rendering with an underline, you can select it with CSS and remove the underline using the via the example code below.
<style>
.test-link {
/* none | overline | line-through */
text-decoration: none;
}
</style>
<!-- This is our link, with the class test-link -->
<a class="test-link" href="https://google.ca">This is a test link</a>